웹브라우저에서 실행하는 비주얼 스튜디오 코드
비주얼 스튜디오 코드를 서버에 설치하는 code-server를 아시나요? 지금껏 로컬에 설치해서 사용했는데요, 직장 동료가 비주얼 스튜....(이하 VSCode라고 하겠습니다.) VSCode를 서버처럼 설치하고 웹브라우저로 연결해서 사용할 수 있다고 하네요. 물론 다른 PC에서도 웹브라우저로 연결해서 똑 같이 사용할 수 있습니다.

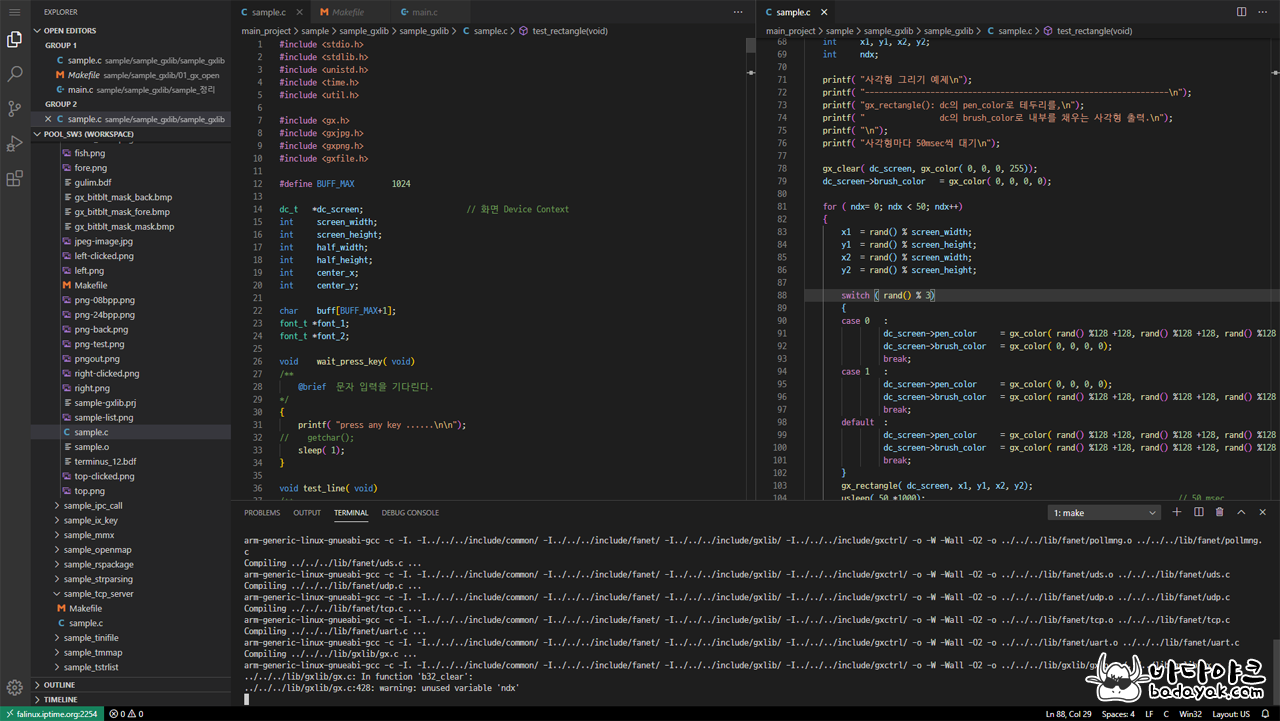
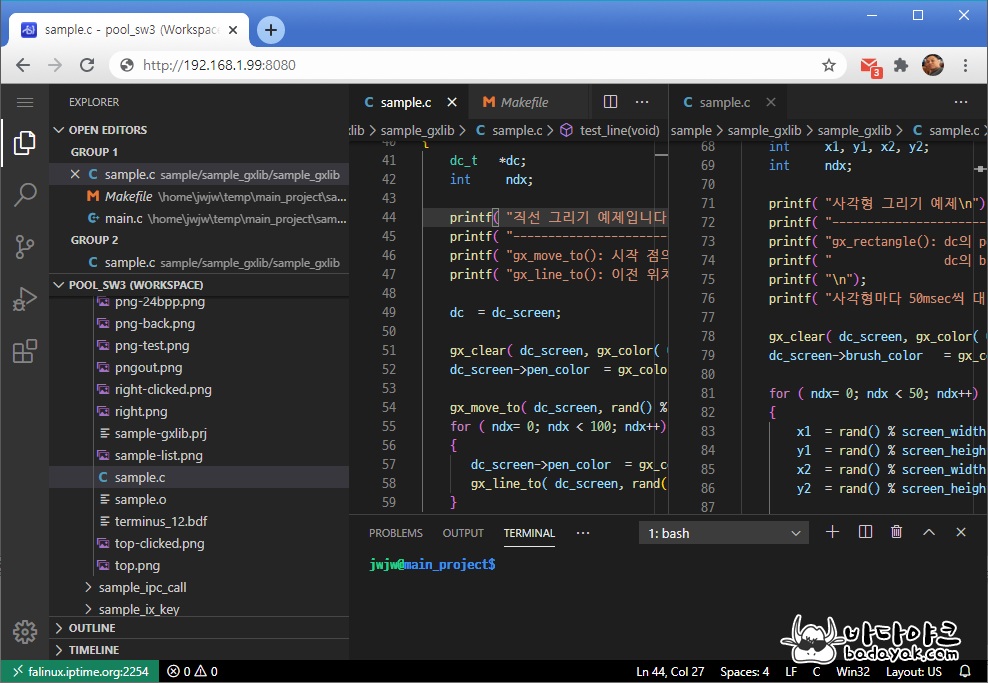
그림을 클릭하면 더 큰 화면으로 볼 수 있는데요, 로컬에 설치한 비쥬얼 스튜디오 코드가 아니라 웹브라우저에서 실행한 VSCode입니다. VSCode의 서버 프로그램인 code-server를 설치하고 외부에서는 웹브라우저로 접속해서 작업하는 것이죠.
작업하는 프로그램 소스 파일응 code-server가 실행되는 서버에 저장해야 합니다. 로컬로 실행해도 되는 것을 굳이 서버로 설치할까요?
- 사용하는 PC마다 개발 환경을 설정할 필요가 없습니다. code-server에 개발 환경을 설정하면 장소가 어디든 네트워크로 연결할 수 있고 웹브라우저만 있으면 같은 환경으로 개발 작업을 할 수 있습니다. PC마다 VSCode를 설치하고 환경 설정하고 확장자를 매번 설치할 필요가 없습니다.
- 특히, 크로스 컴파일을 사용하는 프로젝트에서 유용합니다. 컴파일러가 실행되는 PC에 소스 파일과 code-server를 설치해 놓으면 윈도우이든 맥이든 웹 브라우저만 있으면 작업이 가능합니다. 단, 사파리에서는 확인을 못해 봤는데요, IE에서는 실행이 안 되네요. 구글 크롬에서 잘 되는 것을 보면 크로미움 웹브라우저에 최적화된 듯합니다.
- 웹브라우저만 있으면 VSCode의 강력한 기능을 사용할 수 있습니다.
- VSCode에서 멀티 윈도우를 지원하지만, code-server는 웹브라우저로 연결되므로 웹브라우저를 필요한 만큼 열어서 같은 프로젝트 파일을 작업할 수 있습니다. 듀얼 모니터로 작업할 때 참 편해요.
- 서로 다른 웹브라우저에서 여러 명이 같은 파일을 동시에 작업할 수 있습니다. 내용이 수정될 때마다 바로 동기화가 되기 때문입니다.
- 웹브라우저로 작업하기 때문에 웹브라우저를 갑자기 닫아도 다시 열면 이전 작업 그대로 열립니다. 워크스페이스를 다시 선택해서 열기 할 필요가 없습니다. 작업을 계속 이어서 할 수 있지요.
- 다른 PC에서 연결해도 소스 파일은 code-server와 같은 곳에 저장되어 있어서 네트워크 드라이브를 이용해서 로컬 VSCode로 작업하는 것보다 빠르고 쾌적합니다.
- 설치 방법이 간단합니다. code-server가 웹 서버 기능이 있어서 아파치처럼 웹 서버 프로그램이 필요 없습니다. code-server만 설치하면 웹 브라우저로 접속할 수 있습니다.
단점이라면,
- 웹브라우저에서 실행하므로 로컬 VSCode에서 잘 사용하던 단축키가 충돌되어 실행되지 않을 수 있습니다.
- 로컬 파일은 접근이 안 됩니다.
로컬 VSCode에서 사용하고 있는 Bookmarks 확장자가 없고북마크 설치할 수 있습니다. visual studio code server bookmarks extension- 상태바 우측에 있는 파일 엔코딩 버튼이 없습니다. 매우 아쉬운데요, 다음 업그레이드에 추가되도록 기대합니다.
- 무엇보다도 암호는 확인하는데 사용자 로그인이 안 됩니다. 즉, 서버에 설치해도 사용자별로 환경을 구축할 수 없습니다. 암호만 알면 모두 같은 환경에서 작업됩니다. 이점도 좀 아쉽습니다.
비주얼 스튜디오 코드 서버 설치 방법
비주얼 스튜디오 코드 서버인 code-server 설치 방법이 여러 가지가 있는데요, 가장 간단한 방법을 소개합니다. 설치하는 방법으로는,
- code-server 개발 git에 소개된 스크립트 파일 실행하여 설치
- release tar.gz 파일을 내려받아서 압축 풀기로 설치하는 방법
- deb나 rpm으로 설치하는 방법
3가지 방법 모두 쉽습니다만, 서버가 리부팅되면 자동으로 code-server를 실행하려면 스크립트를 이용하는 방법보다는 tar.gz이나 deb·rpm으로 설치하는 것이 더 편합니다.
이 글에서는 우분투에서 deb 파일로 설치하는 방법을 소개합니다. 설치 환경은 아래와 같습니다.
- 생성되는 파일의 소유권은 jwmx로 하겠습니다.
- 작업 디렉터리는 /home/jwmx로 하겠습니다.
- 접속 암호는 12345입니다.
- code-server가 설치된 PC의 주소는 192.168.1.99이며 웹브라우저에서 연결할 port는 8080입니다.

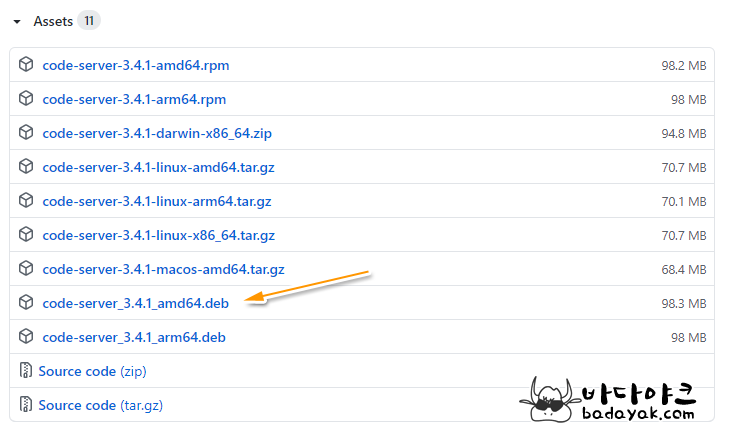
release 파일을 제공하는 페이지에서 최신 deb 파일을 내려받습니다. 우분투에서 deb 파일 설치 방법을 이용하거나 파일 탐색기에서 파일을 더블 클릭해서 설치합니다.

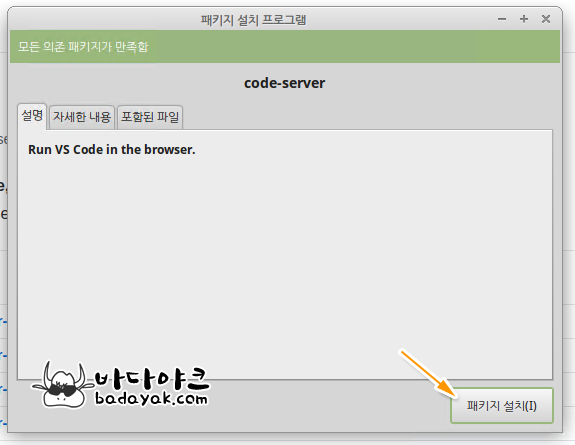
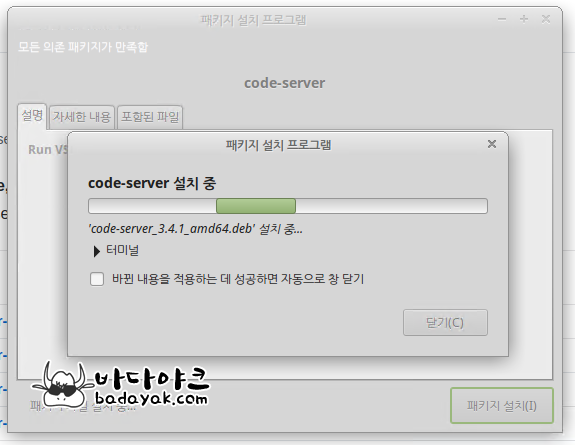
패키지 설치 버튼을 클릭하여 설치를 진행합니다.

패키지가 설치되는 모습입니다.

deb 파일 설치가 완료된 모습입니다.
$ sudo mkdir /var/lib/code-server
$ sudo chmod 777 /var/lib/code-server
code-server가 사용할 디렉터리를 생성하고 일반 사용자도 접근할 수 있도록 권한을 변경해 줍니다.
$ sudo vi /lib/systemd/system/code-server.service
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
User=jwmx
Group=jwmx
WorkingDirectory=/home/jwmx
Environment=PASSWORD=12345
ExecStart=/usr/bin/code-server --bind-addr 192.168.1.99:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.target
/lib/systemd/system/code-server.service 파일을 생성하고 접근 권한과 접속 정보를 정합니다. ExecStart= 행은 --auth password까지 한 개의 행입니다.
$ sudo systemctl start code-server
systemctl start로 code-server를 실행합니다.
$ sudo systemctl status code-server
systemctl status로 code-server 실행 상태를 확인할 수 있습니다.
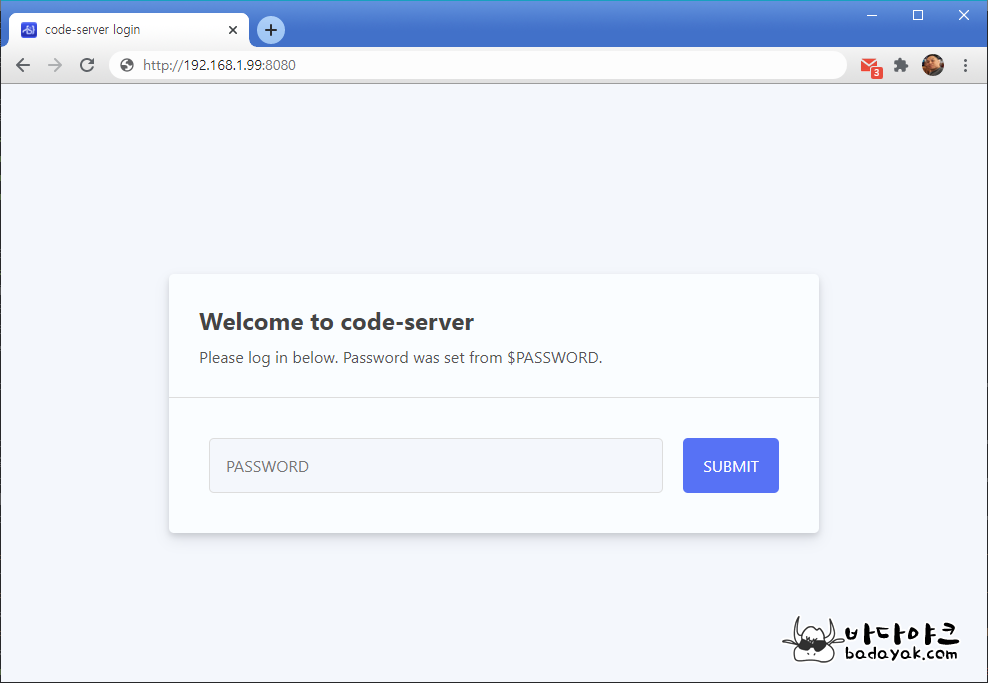
웹브라우저로 VSCode 접속

웹브라우저로 접속한 후 암호를 입력합니다.

이제 웹브라우저만 있으면 언제 어디서든 강력한 비주얼 스튜디오 코드를 사용할 수 있습니다. 유용한 확장 프로그램을 설치하고 단축키 지정 같은 환경 설정합니다. 웹에서 실행하는데도 로컬 VSCode와 거의 똑같다는 것을 알게 되면 신기할 정도입니다.
$ sudo systemctl enable code-server
웹브라우저 접속이 이상 없음을 확인했으니 code-server PC가 리부팅되면 자동으로 실행되도록 설정합니다. code-server 설치 완료!!
비주얼 스튜디오 코드 확장 추천
비주얼 스튜디오 코드 확장 프로그램 비주얼 스튜디오 코드를 알기는 몇 년 전이지만, 메인 에디터로는 최근에 사용하기 시작했습니다. 이전까지는 소스 파일 뷰어 정도로만 사용했었는데, 메��
badayak.com
비주얼 스튜디오 코드 유용한 단축키 모음
리눅스에서 비주얼 스튜디오 코드를 설치했을 때 제일 먼저 바꾸는 단축키 마이크로소프트사의 비주얼 스튜디오 코드는 멀티 플랫폼을 지원하는 에디터로 매우 강력한 기능을 갖추었습니다.
badayak.com
'컴퓨터 > 유틸리티' 카테고리의 다른 글
| 애플 맥 사용자를 위한 한영 전환 프로그램 jwShiftSpaceKey 2.6 (16) | 2020.09.10 |
|---|---|
| 비주얼 스튜디오 코드 추천 팁 네이버 D2Coding 폰트로 변경 (4) | 2020.09.02 |
| 비주얼 스튜디오 코드 캐럿 행 배경 색 바꾸는 방법 (4) | 2020.08.28 |